Insert a full width parallax image into your page with this simple shortcode. Parameters allow for setting several key functions like height.
Download from WordPress.org
== Demo ==
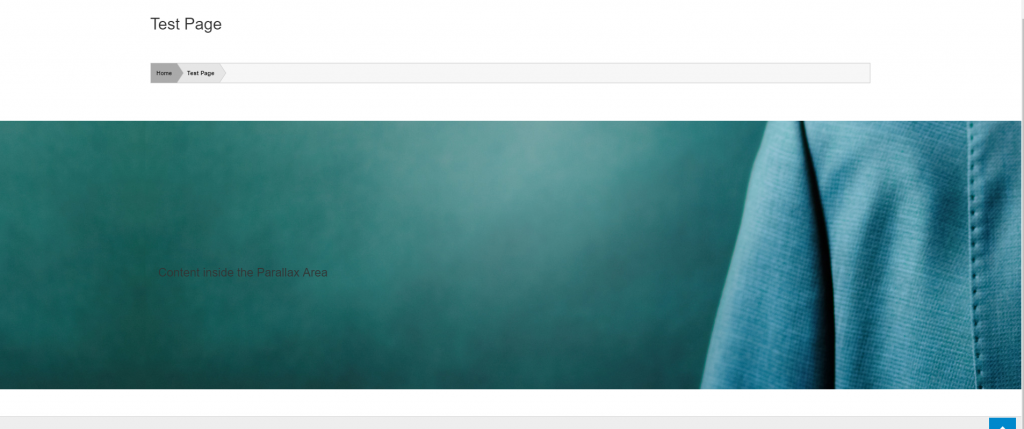
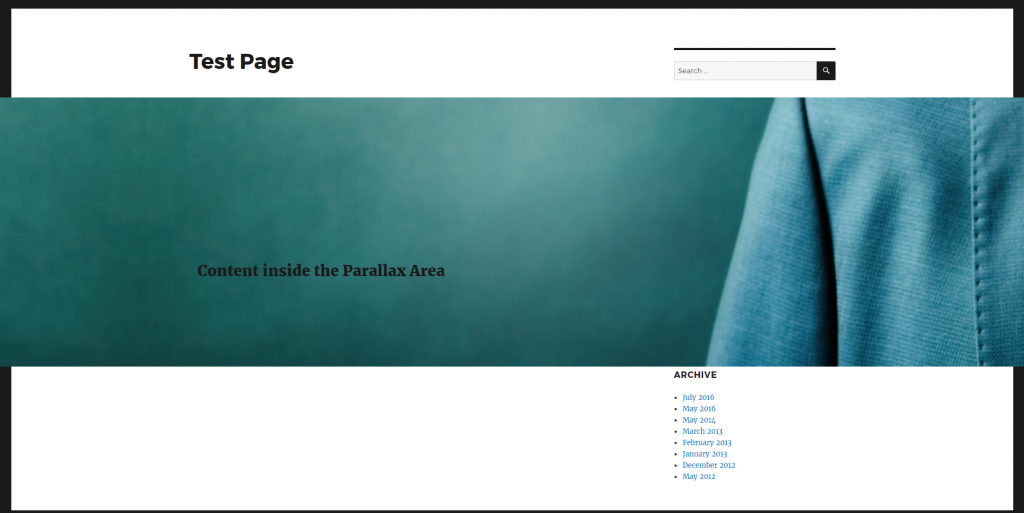
See a demo version here https://www.duckdiverllc.com/parallax-image-plugin-demo/
== Description ==
This is a simple parallax image plugin that uses the parallax.js script by pixelcog – http://pixelcog.github.io/parallax.js/
To insert your full width parallax image, simply use the code. This plugin has been tested with WordPress 2014, 2015, 2016, and 2017 themes as well as a few themes that use Bootstrap. I can’t guarantee that it will work with all themes, but it’s worth a shot.
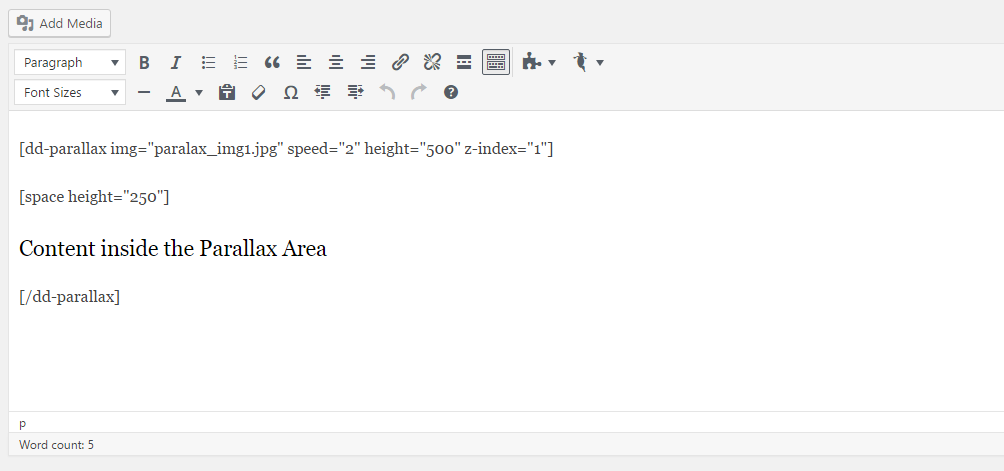
For example:
[dd-parallax img="imagename.jpg" height="600" speed="3" z-index="-100" mobile="mobile-image.jpg"] Text to be overlaid on the paralllax window [/dd-parallax]
Available parameters for use:
* img - use the filename from the media library for this, not the full path. Just use imagename.jpg or image.png.
* height - This is the height of the parallax window. The unit is in pixels. Just enter a number
* speed [optional] (default = 2) An integer between 0 and 10. The speed at which the parallax effect runs. 0 means the image will appear fixed in place, and 10 the image will flow at the same speed as the page content.
* z-index [optional] (defulat = 0) - The z-index value of the fixed-position elements. By default these will be behind everything else on the page.
* mobile [optional] – If you want a mobile fixed image for mobile display, choose a different image, otherwise it will select the full sized image from the parallax and make it a responsive image.
== Frequently Asked Questions ==
= I'm not seeing the image on the screen, what did I do wrong? =
For this - there are 2 probable reasons that you're not seeing the parallax.
* First - Check to make sure that your img is only the file name, and not the full path. If you view the media library in "list" mode yourdomain.com/wp-admin/upload.php?mode=list - there you'll see the filename with the .jpg or .png extension.
* Second - If not the first answer. Check your z-index. Changing the z-index will adjust the layering of your screen with CSS, and may need to be changed depending on how your theme displays the backgrounds and colors. For more about z-index - https://www.w3schools.com/cssref/pr_pos_z-index.asp
= Can I have multiple parallax images on each page. =
Yes
= Will this work on mobile devices =
For mobile devices, you can either have a totally separate mobile image by using the ‘mobile’ parameter in the shortcode, or you can just have the main parallax image resize itself and be responsive.
== Installation ==
1. Upload the plugin files to the `/wp-content/plugins/parallax-image` directory, or install the plugin through the WordPress plugins screen directly.
2. Activate the plugin through the 'Plugins' screen in WordPress.
== Screenshots ==
== Changelog ==
= 1.2 =
Added mobile_detect and mobile options to make the image responsive for mobile display and render better on mobile. Added ‘mobile’ parameter to the shortcode as an option.
= 1.0 =
* Initial Release Version
If you like this and find it useful... Buy me a coffee...





 We are available to work on your WordPress project. Custom development, themes and more.
We are available to work on your WordPress project. Custom development, themes and more. 
17 Responses